-
react 2Javascript/React.js 2020. 1. 7. 11:01
div 태그
Division의 약자로 웹사이트의 레이아웃을 만들때 주로 사용한다. 웹 페이지에서 논리적 구분을 정의하는 태그이다. div 태그를 사용하여 각각의 공간을 알맞게 배치하고 CSS를 활용하여 스타일을 적용할 수 있다.
index.html
div id = root는 비어있다.
app.js
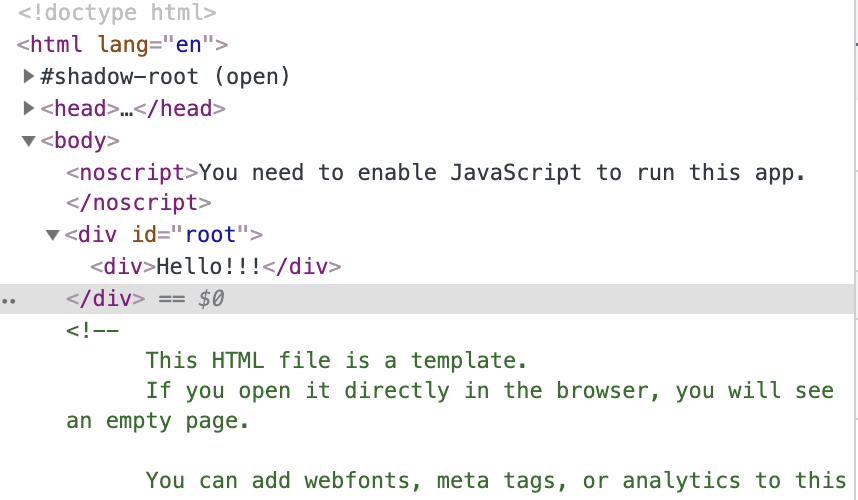
실행 시, 코드 캡쳐화면

react는 자바스크립트로 요소들을 생성하고, html에 밀어넣는다. 그래서 html 코드에는 보이지 않지만 실제로 구동하면 보이는 것을 알 수 있다.
출처
https://coding-factory.tistory.com/188
[Html] Div 태그 사용법 & 예제
오늘은 div태그에 대해 알아보겠습니다. div태그는 Division의 약자로 웹사이트의 레이아웃(전체적인 틀)을 만들때 주로 사용합니다. div는 웹페이지에서 논리적 구분을 정의하는 태그입니다. div 태그를 사용하여..
coding-factory.tistory.com
https://academy.nomadcoders.co
Academy
우버 백엔드 + 프런트엔드 + 배포 [고급]Typescript, NodeJS, GraphQL, React, Apollo % Complete
academy.nomadcoders.co
'Javascript > React.js' 카테고리의 다른 글
react 6 (0) 2020.01.08 react 5 (0) 2020.01.07 react 3 (0) 2020.01.07 Virtual DOM (0) 2020.01.07 react 1 (0) 2020.01.07