-
lifecycleJavascript/React.js 2020. 5. 3. 16:15
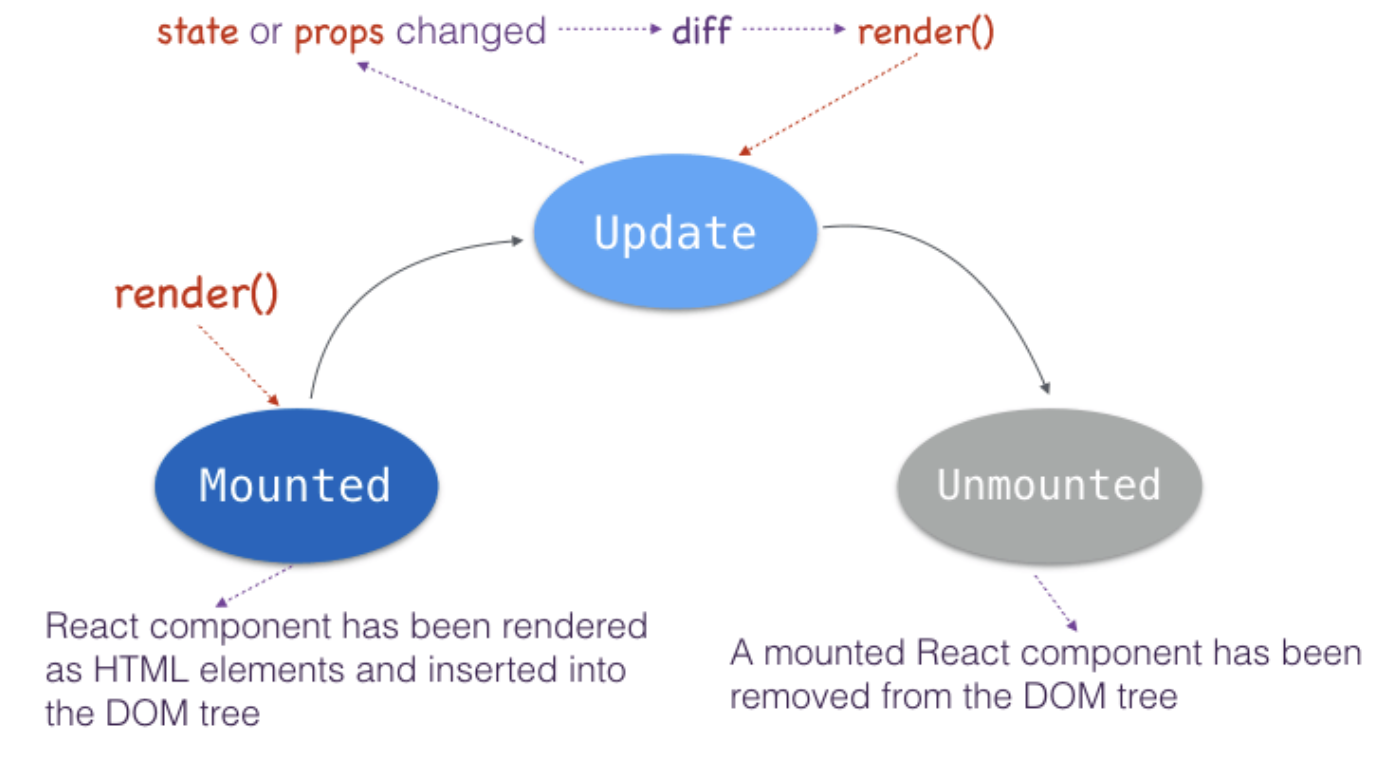
라이프사이클
모든 컴포넌트에는 라이프사이클이 존재한다. 렌더링되기 전 준비 과정부터 페이지에서 사라질 때 끝난다.
종류
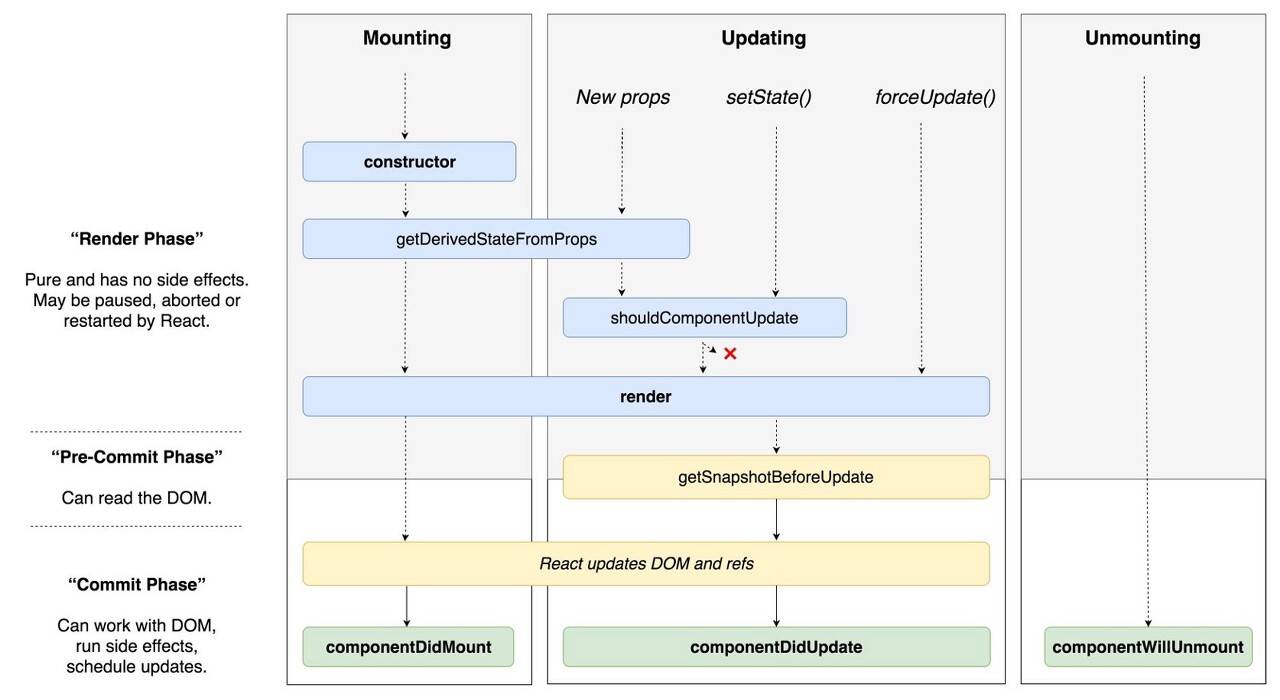
어떤 작업을 작동하기 전에 실행되는 메서드는 접두사로 Will이 붙고, 작업 후에 작동하는 것은 Did가 붙는다. 카테고리는 마운트, 언마운트, 업데이트로 나뉜다.

마운트
DOM이 생성되고 브라우저 상에 나타나는 것을 마운트라고 한다.
컴포넌트 만들기 -> constructor -> getDerivedStateFromProps -> render -> componentDidMount
gerDerivedStateFromProps : props에 있는 값을 state에 넣을 때 사용하는 메서드
componentDidMount : 컴포넌트가 브라우저 상에 나타난 후 호출하는 메서드
업데이트
(props change || state change || parent component rerendering) -> getDerivedStateFromProps -> shouldComponentUpdate -> (if true, render else err) -> render -> getSnapshotBeforeUpdate -> componentDidUpdate
shouldComponentUpdate : 리렌더링 여부 결정 메서드. 만약 특정 함수에서 this.forceUpdate() 를 호출한다면 이 과정 생략
getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드
언마운트
언마운트 하기 -> componentWillUnmount
componentWillUnmount : 컴포넌트가 브라우저 상에 사라지기 전에 호출하는 메서드
render()
컴포넌트 모양새를 정의한다. 이 메서드 안에서 this.props, this.state에 접근할 수 있으며, 리액트 요소를 반환한다. 이 메서드 안에서는 이벤트 설정이 아닌 곳에서 setState를 사용하면 안된다. 또한, DOM에 접근하면 안된다. DOM 정보를 가져오거나 state에 변화를 줄 때는 componentDidMount에서 처리한다.
getDerivedStateFromProps()
props로 받아 온 값을 state에 동기화시키는 용도이다. 마운트될 때와 업데이트될 때 호출된다.
componentDidMount()
컴포넌트를 만들고, 첫 렌더링을 마친 후 실행된다. 자바스크립트 함수를 호출하거나 이벤트 등록, setTimeout, 네트워크 요청 같은 비동기 작업을 처리한다.
getSnapshotBeforeUpdate()
렌더링 직전에 호출된다. 이 메서드의 반환 값은 componentDidUpdate에서 세 번째 파라미터인 snapshot 값으로 전달 받는다. 주로 스크롤바 위치 유지와 같은 업데이트 직전 값을 참고할 때 사용한다.
componentDidUpdate(prevProps, prevState, snapshot) { ... }
리렌더링 완료 후에 실행된다. 여기서 DOM 관련 처리를 수행한다. 또한, 이전 데이터들을 사용할 수 있다.
componentWillUnmount()
componentDidMount()에서 등록한 이벤트, 타이머 등을 제거 작업 해야한다.

응용
소스 코드를 실행하면 실행 순서를 콘솔창에서 확인할 수 있다. 만약 여기서 에러가 발생할 경우 componentDidCatch()를 활용해 에러 처리를 해줄 수 있다.