-
chrome 개발자 도구를 통한 성능 모니터링Javascript/React.js 2020. 5. 6. 21:50
option + command + i
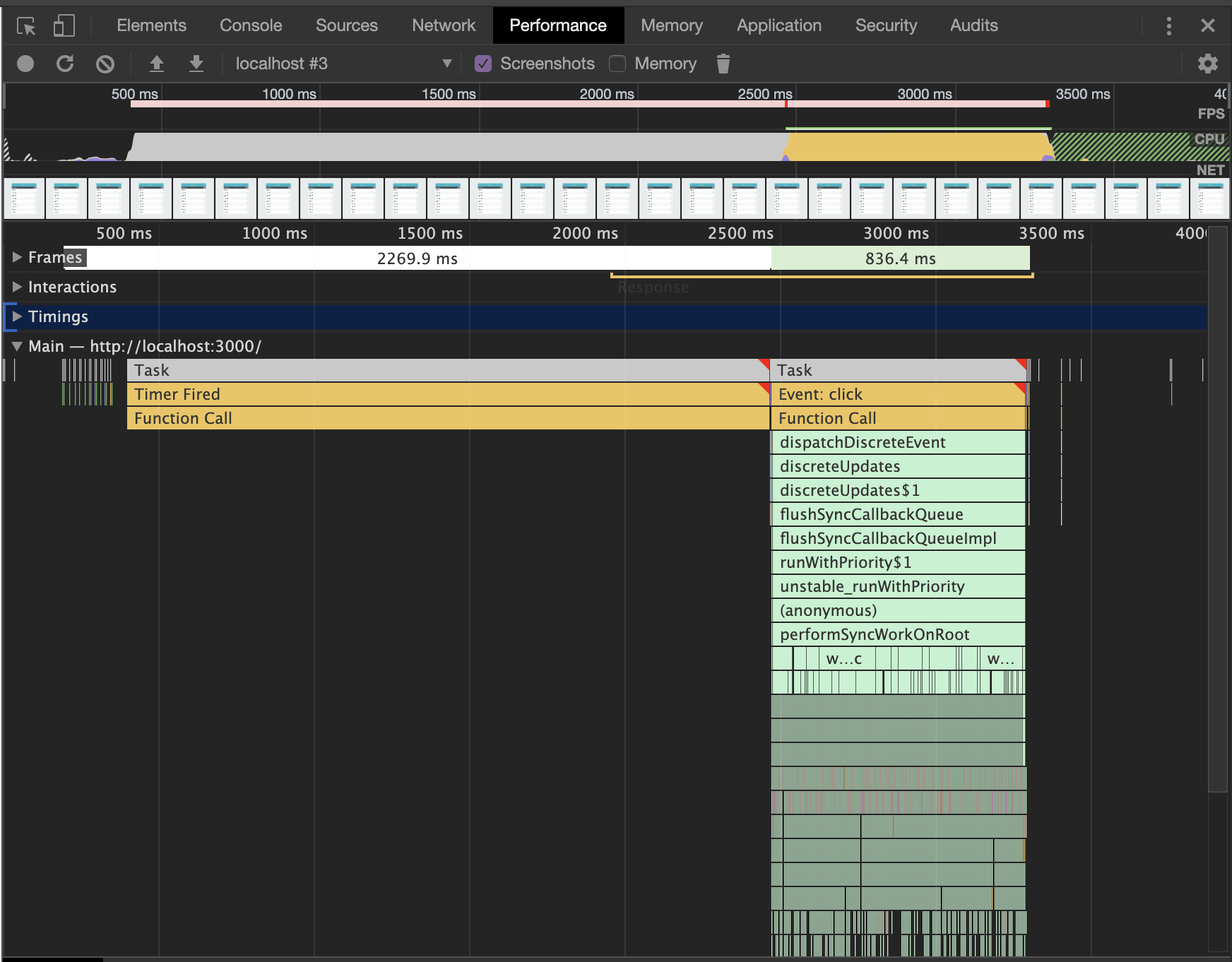
위의 커멘드를 입력하면 개발자 도구가 나타난다. 여기서 Performance 탭을 열고 녹화 버튼을 눌러 어떤 액션을 취한다.(ex. 체크박스를 누른다.) 그리고 Stop 버튼을 누르면 다음과 같은 분석 결과가 나타난다.

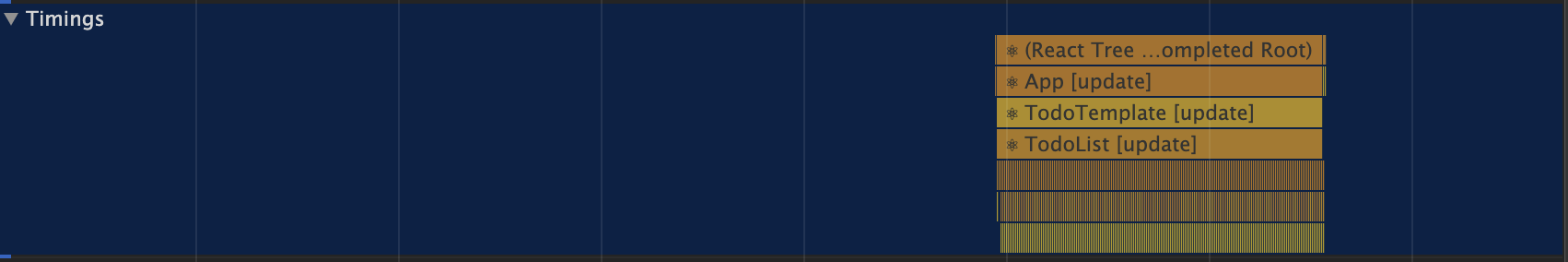
여기서 Timings를 열면 각 시간대에 컴포넌트의 어떤 작업이 처리되었는지 확인할 수 있다.

확인 결과, 대략 0.8초가 걸렸는데 데이터가 2500개밖에 안되는데 이정도 속도라면 최적화가 필요하다는 것을 알 수 있다.