-
기본 내용HTML & CSS 2020. 5. 14. 20:29
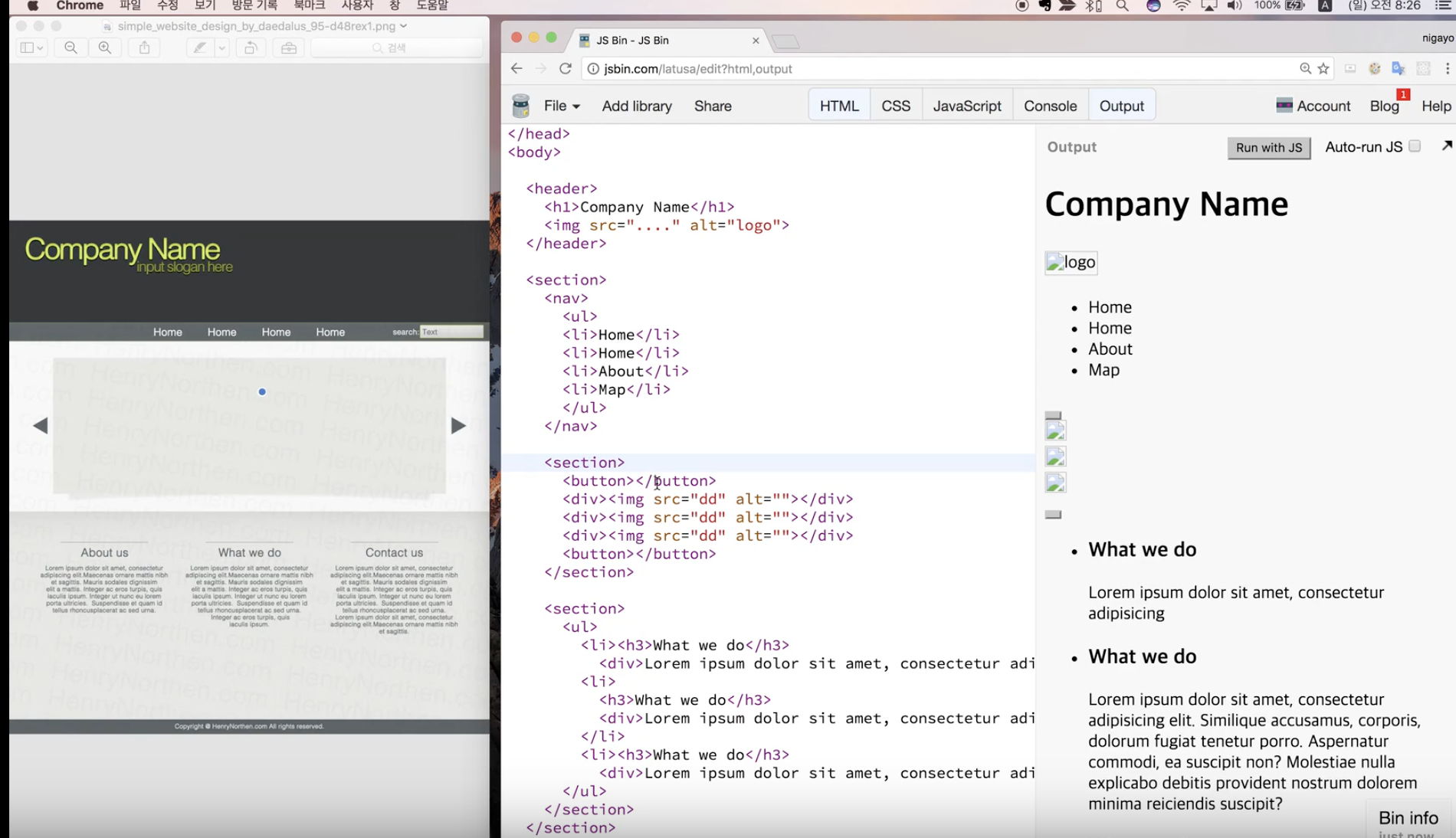
basic tag
<!-- ... --> : comment
<!DOCTYPE> : document type
<a> : hyperlink
<div> : section in a document
<ul> : unordered list
<li> : list
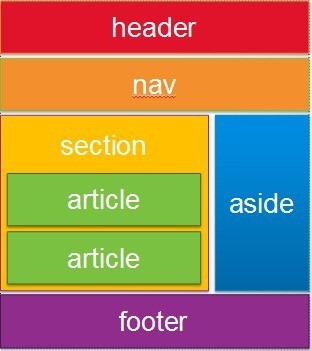
layout tag

page structure

id
각 element를 구분하기 위한 식별자
class
스타일을 적용할 때 사용할 식별자
CSS
span(selector) { color(property) : red(value); }
CSS 상속
상위 태그에서 설정된 스타일이 하위 태그에서도 적용된다.
CSS 경쟁
1. inilne > internal > external 순으로 우선순위가 부여된다.
2. 더 구체적으로 정의된 스타일이 우선순위가 높다.
3. id > class > element
4. 정의된 순서가 더 높다.
특수 기호
* : 전체 요소
# : id
. : class
X:Y : Y는 가상 클래스
X + Y : X 뒤에 오는 첫 번째 Y
X:hover : 커서를 올릴 때
BOX model
box안의 margin, border, padding 값을 이용해 레이아웃을 정의한다.
Position 기반 layout
기본값은 static, relative는 top과 left 속성에 따라 움직인다. absolute 다른 element를 무시하고 움직인다.
flex 기반 layout
반응형 웹에 쉽게 적용 가능해서 최근에 많이 사용되고 있다. display: flex 로 설정한다.
출처
https://www.inflearn.com/course/html-css-%EA%B0%95%EC%A2%8C-codesquad/lecture/6319
HTML,CSS 개발을 위한 핵심 가이드 - 인프런
입문자와 웹개발자들에게 HTML,CSS는 낯설고 방대하게 느껴집니다. 특히나 CSS는 개발자들에게 두려움(?)의 대상이기도 합니다. 하지만 HTML, CSS의 원리와 핵심내용만 잘 알고 있다면, 그런 걱정에서
www.inflearn.com